API access
Overview
| Mode | Description |
|---|---|
| Test | This serves as a sandbox environment ideal for simulating transactions without real monetary involvement. You'll have access to our test cards and bank accounts, enabling you to thoroughly test your integration. During this phase, we will continue to send webhooks and email notifications, and verifications are charged for. |
| Live Mode | When you're confident in your integration and ready to process actual transactions with real settlements, switch to Live Mode. It's important to note that going live necessitates a verified account and the completion of relevant configurations. |
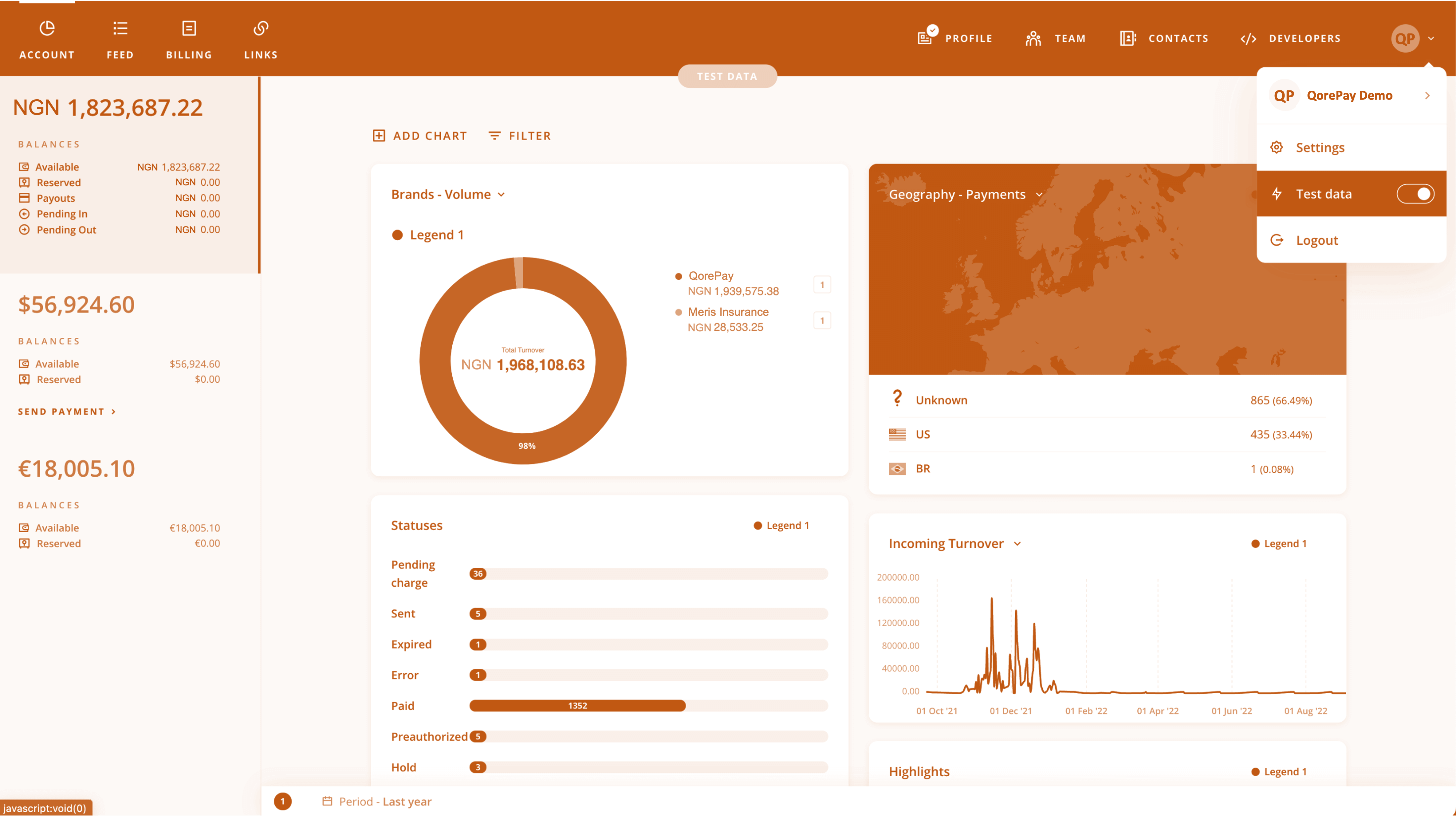
Switching Between Modes: Test and Live

Effortlessly switch between Test and Live modes using the toggle button situated at the top-right corner of your QorePay dashboard's menu bar.
Managing API keys

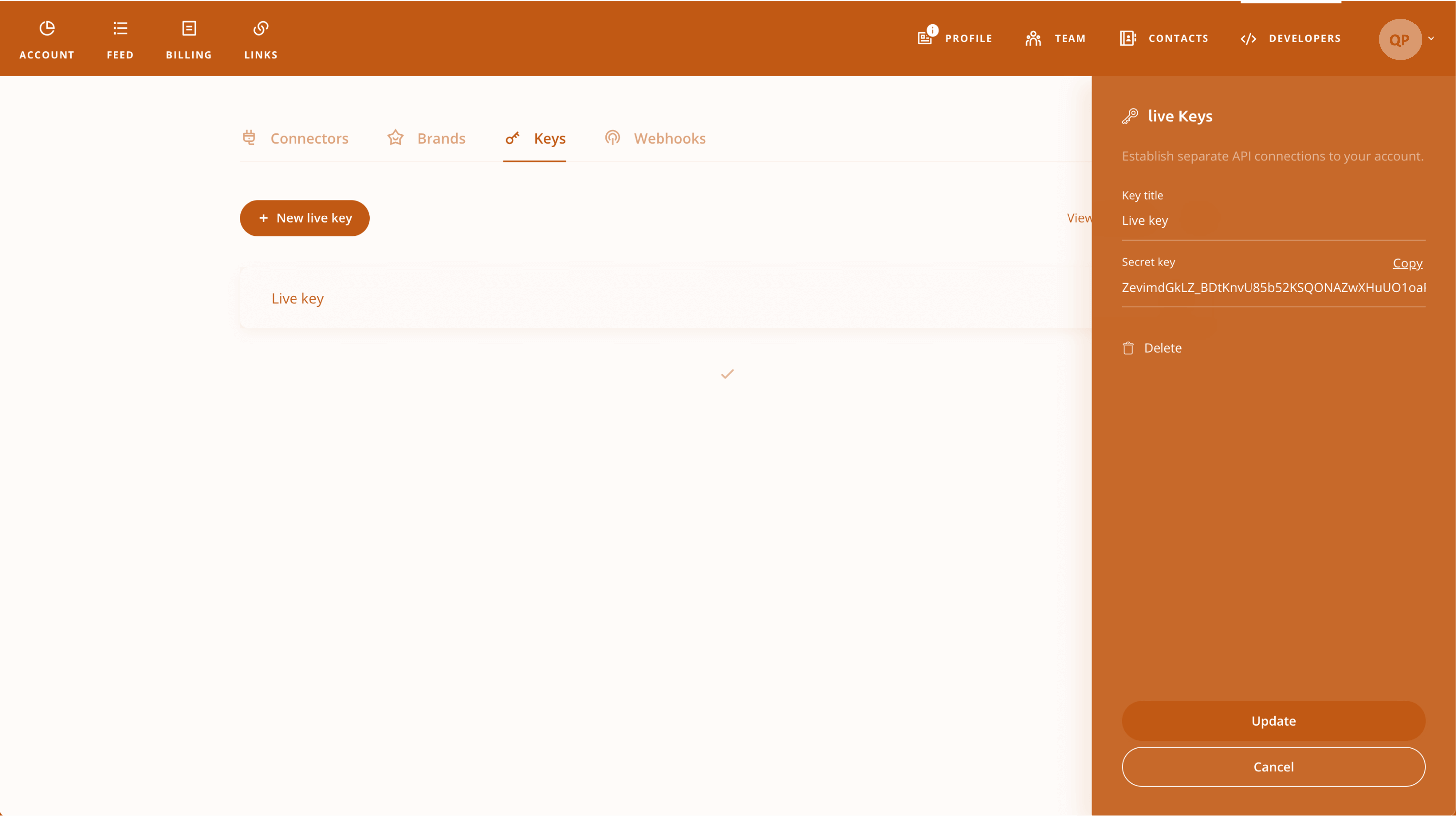
To handle your API keys effectively, follow these steps:
- Log in to your QorePay dashboard.
- Navigate to the Developers section.
- Select "Keys" to use existing API keys or create new ones.
Authorizing API Calls
Security is paramount. All API calls within the QorePay system are authenticated. Unauthenticated API requests will result in a 401: Unauthorized status code. Please note:
⚠️
Be aware
API Endpoint Prefix
Each API endpoint in QorePay carries the prefix https://gate.qorepay.com/api/v1/. For example, POSThttps://gate.qorepay.com/api/v1/purchases/.
Bearer Token Authorization
In every API request, your API key is used as a bearer token in the Authorization header. It should be included as follows:Authorization: Bearer YOUR_API_KEY.
Brands
Another key you'll frequently utilize is the Brand ID, a unique identifier for the brand you're working with in your account. Obtain your Brand ID by accessing the Brands section in the same Developers area where you obtain your API keys. The displayed GUID serves as your Brand ID for API calls.
Feel free to create or edit multiple brands under the Brands component in the Profile section.
Speed up integration with our connectors
Before building your project, see if we've already done some of the work for you. We've created tools for popular platforms to make your integration easier.